O favicon é um pequeno ícone de 16 × 16 pixels que serve como marca para um site. Seu principal objetivo é ajudar visitantes a localizar páginas com mais facilidade quando houver várias guias abertas no navegador.
Pelo tamanho minúsculo, os favicons funcionam melhor como imagens simples ou de um a três caracteres de texto e não devem ser confundidos com logotipos, mas às vezes são iguais. Devido ao seu pequeno tamanho e resolução, o favicon pode precisar ser um tamanho ainda menor ou parte do logotipo original da empresa.
Veja também:
- O poder das avaliações no Google: como melhorar a reputação da sua empresa
- Como fazer um diagnóstico da performance do seu site
- CRM para imobiliárias e construtoras: impulsionando vendas e fidelizando clientes
- Melhores práticas para segurança digital em sites
- O alcance orgânico ainda faz sentido no marketing digital?
- A otimização de anúncios com IA para Performance Digital
- O que é marketing territorial e como fazer
- WordPress para empresas: 7 dicas infalíveis para um site eficaz
Onde você pode ver o favicon?
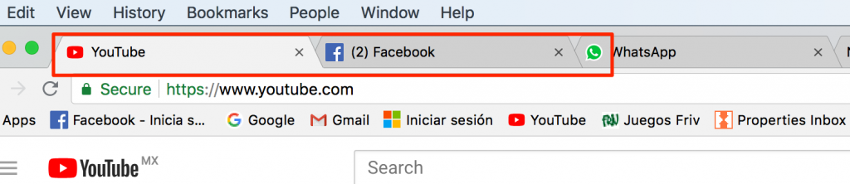
Os favicons são encontrados ao lado de qualquer coisa que identifique o seu site. Isso inclui favoritos, guias, aplicativos de barra de ferramentas, resultados de histórico e barras de pesquisa. Confira exemplos de imagem abaixo:


Por que os favicons são importantes?
Criar um favicon é uma etapa pequena, mas importante, para configurar um site de negócios. Ele adiciona legitimidade ao seu site e ajuda a impulsionar a marca online, bem como a confiança de consumidores em potencial. Eles são também um marcador visual imediato para o site que permite uma identificação fácil e rápida para os usuários da web, bem como unifica todos os vários componentes do navegador em uma experiência de navegação bem marcada.
Atualmente, a maioria das pessoas que usa a Internet regularmente está acostumada a ver favicons. O usuário médio da Internet provavelmente não sabe muito sobre eles. No entanto, apreciam sua presença e definitivamente percebem sua ausência.
O cérebro pode processar imagens de maneira muito mais fácil e rápida do que palavras. Ao navegar por uma lista de favoritos, os usuários podem encontrar rapidamente o site que desejam com o favicon que o acompanha.
A mesma coisa acontece quando um usuário da Internet tem várias guias abertas; o favicon facilita a distinção entre diferentes sites.
Se um site não usar um favicon, simplesmente haverá uma página em branco listada ao lado do nome do site. Quando um usuário tem vários favoritos sem um favicon, a seleção do site desejado se torna muito mais difícil, pois todas as páginas em branco terão a mesma aparência.
Sites de fácil utilização levam a um maior uso
Isso tem a ver com SEO? Sim…
Ter um site de fácil utilização melhora indiretamente a classificação do seu mecanismo de pesquisa. Ter um favicon visível nas guias do navegador, favoritos, arquivos de histórico e assim por diante ajuda seus usuários a economizar tempo, permitindo que eles identifiquem e naveguem em seu site sem dificuldades, aumentando assim a probabilidade de interação do usuário com seu site.
Isso irá melhorar o tempo gasto e as interações com o seu site, o que significa que mais olhos estarão no seu site por mais tempo, melhorando assim o seu SEO.
Como criar um bom favicon
Muitas coisas precisam ser levadas em consideração ao criar e projetar um favicon para seu site. Embora pequeno e simples, pode (e deve) ter um grande impacto. É importante garantir que você produza o melhor favicon possível, pois é com isso que os usuários identificarão sua marca.
Aqui estão algumas coisas que você deve ter em mente ao criar seu favicon:
Use o espaço com sabedoria
Às vezes, um favicon nem sempre pode ser simplesmente uma versão menor do logotipo de sua empresa. Deve-se levar em consideração o tamanho geral do seu favicon. Você deve se limitar a 16px, pois isso é aceitável para todos os navegadores.
Favoritos
Um favicon oferece uma vantagem sobre sites que não o utilizam. O navegador Chrome do Google deduz certos sinais de classificação de pesquisa para sites marcados na web. Se você não tem um favicon em seu site, pode perder a chance de ser marcado no navegador Chrome, indiretamente perdendo um dos muitos sinais de classificação de pesquisa.
Além disso, ser marcado e visualmente destacado nessa lista de marcadores devido ao seu favicon coloca seu site em uma posição melhor para ser revisitado pelos usuários. Tudo isso aumenta o tráfego do site e o SEO.
Branding e visibilidade
Um favicon é uma representação visual de seu site e empresa, de modo que os usuários se identifiquem com sua marca com base no favicon que você usa. SEO tem tudo a ver com branding e marketing e quanto mais visível for o seu site, mais usuários provavelmente clicarão nele e se lembrarão de quem você é.
Simplicidade
Embora o favicon seja a face visual de sua marca, você deseja manter seu design o mais simples possível. Os melhores favicons são os mais simples. Devido ao pequeno tamanho do e à simplicidade das formas utilizadas, as cores são vitais para chamar a atenção dos potenciais consumidores e se destacar. Muitos detalhes só farão o Favicon parecer desordenado e bagunçado.
Identidade da marca
Seu favicon é o ícone visual de sua marca, portanto, deve informar visualmente aos usuários o que sua empresa representa. Isso diz a eles instantaneamente do que se trata sua marca e o que ela faz. Embora isso seja muito difícil de fazer com um design tão pequeno e simples, tente ser criativo.
Os exemplos abaixo demonstram o poder de pequenos favicons criativos; à primeira vista, você pode obter instantaneamente do que se trata a marca e o que eles representam:

Coordenação de cores
A escolha da cor também deve entrar em jogo. As cores contrastantes facilitam o reconhecimento das formas e do ponto focal do seu favicon. Devido à pequena natureza dos favicons, você precisa representar claramente sua empresa para o usuário, e o uso de cores pode ser vital. Lembre-se de que todos os navegadores são ligeiramente diferentes. Por exemplo, alguns têm um fundo cinza, preto ou branco sobre o qual seu Favicon será colocado.
Quais formatos usar para um Favicon?
Em contraste com o passado, quando um favicon precisava estar no formato Windows ICO, agora existem algumas opções de formatação diferentes. Confira cada uma com mais profundidade:
Windows ICO: O ICO é de longe o arquivo com suporte mais amplo. Os benefícios para o ICO são que ele pode conter várias resoluções e profundidades de bits, o que funciona muito bem e é especialmente útil para Windows. ICO também oferece um ícone de 32 pixels que é útil para a barra de tarefas do Windows 7 do Internet Explorer. Também é o único formato que não usa o elemento <link>.
PNG: o formato PNG é útil por vários motivos diferentes. Você não precisa de nenhuma ferramenta especial para criar um arquivo PNG, o que o torna muito amigável. Ele nos fornece o menor tamanho de arquivo possível e oferece suporte à transparência alfa. No entanto, uma grande desvantagem desse estilo é que o Internet Explorer não oferece suporte a arquivos PNG; ele suporta apenas arquivos ICO.
SVG: este formato pode ser usado e é compatível com os navegadores Opera.
GIF: este formato não oferece nenhuma vantagem fora do uso em navegadores antigos. Embora atraiam mais atenção para os usuários, também tendem a irritar, e o consenso geral é que não representam de forma alguma uma vantagem.
JPG: embora esse formato possa ser usado, ele não é comum e não oferece resolução de qualidade tão boa quanto PNG. Além disso, devido ao pequeno tamanho do favicon, o JPEG perde todos os seus benefícios.
APNG: Esta é uma versão animada do PNG e, embora possa ser suportado pelo Firefox e Opera, tem os mesmos problemas que o GIF animado, distraindo os usuários enquanto olham para sua interface.
Partindo para a prática:
É necessário um favicon personalizado? Não. Porém, já destaquei aqui que eles ajudam muito a melhorar a qualidade geral da experiência do visitante. Se você está pronto para criar um favicon, atualizar seu padrão do WordPress ou aprimorar um design desatualizado, seguem algumas dicas do que você precisa fazer:
- Pesquise um gerador de favicon grátis na web (existem muitos para escolher)
- Crie seu arquivo (16 por 16 pixels)
- Vá para a seção de imagens do seu tema
- Adicione ou substitua o favicon padrão pelo seu design personalizado
- Lembre-se de que um favicon é uma imagem muito pequena. Não adicione muitos detalhes e não seja muito sofisticado. Um favicon indistinguível não é muito melhor do que nenhum favicon.
- Tente usar a letra inicial do nome da sua empresa em uma fonte diferente. O favicon do Google é um exemplo perfeito disso. Embora possa parecer uma maneira simples de fazer isso, usar as iniciais da sua empresa pode ser tão básico ou elaborado quanto você quiser.
Conclusão
Se você é novo no mundo online, esta pode ser a primeira vez que pensa em seu favicon. Como um veterano dos negócios, provavelmente já se passaram vários anos desde que você olhou para sua imagem personalizada.
De qualquer forma, certifique-se de que seu favicon seja um trunfo e não um obstáculo para o sucesso do seu site.
Tenha em mente que as empresas estão competindo pela atenção do usuário no mundo digital. Cada detalhe do projeto é importante. Certifique-se de fazer seu site se destacar da multidão. Devido ao tamanho dos favicons, muitas pessoas não acham que vale a pena investir em seus desenvolvimentos ou designs.
No entanto, investir seu tempo e energia nisso uma vez, trará mais engajamento e reconhecimento da marca para sua empresa e tornará mais fácil para o usuário encontrá-la na variedade de guias abertas. Crie um favicon que represente a sua marca e comece a ver os benefícios de usá-lo.